
初めはどうよ?だったAppleのRetinaディスプレイも大分ポピュラーな存在になりましたよね。
iPhone、iPad、さらにはMacBookまでRetinaディスプレイは”当たり前”に使われています。 さらにはAndroid端末なども”IGZOパネル”など高解像度ディスプレイを採用してきているのです。
そしてブログを運営する上でRetinaディスプレイ対応をするということって必須だと頭ではわかっていても意外にできていなかったことが発覚。
前回のカフェログから対応をはじめたばかりですが早速、当ブログの記事画像の作り方を紹介します。
スポンサーリンク
Retina対応の肝は出力サイズの2倍の画像を用意するということ
Retinaディスプレイは圧倒的な解像度を誇ります。基本的に2倍の解像度で出力されていると考えた方がよいでしょう。
当ブログは記事の幅が630pxで構成されています。(現在は702px)
今までは画像に関しては画像の容量を気にしていたので横幅を630pxにリサイズして投稿に使っていました。 しかし、これではダメなのです!普通のディスプレイでは普通の解像度で見ることになるので大丈夫なのですが、Retinaディスプレイでは2倍の解像度が必要なため、ぼやけてしまいます。
横幅:630pxの画像

一般のディスプレイなら十分なほど綺麗な写真です。 それでは2倍のサイズの画像をご覧ください。
横幅:1260pxの画像

いかがでしょうか? iPhoneの方は少々???かもしれませんが、RetinaディスプレイのiPadやMacBookだとまるわかりなほど630pxの画像はぼやけているはずです。 というわけでRetinaディスプレイの対応のために、常時2倍の画像を用意するということがわかったと思います。
投稿時にどうするべきか
WordPressでフルサイズとして管理画面から貼るとこうなると思います。
<img src='画像のurl' width='1260' height='946' />
1260pxの画像の場合、HTML内に幅1260px指定が入ってしまいます。
630pxで貼るという指定なのですが、実際は元々630pxの画像なのであまり意味はないかもしれませんね。 Retinaディスプレイ用に2倍の1260pxの画像を投稿するとします。
ところが、これでは幅が大きすぎて記事の幅に収まりません。
正確にやるのであれば、こうします。
<img src='画像のurl' width='630' height='473' />
つまり、幅1260pxの画像を幅指定630pxとして貼るわけです。でも実際には2倍の解像度の画像がRetinaディスプレイで表示されるので、Retinaディスプレイでは綺麗に表示されます。
※指定をそのまま1260pxと指定してもそれはそれで大丈夫なのですが、問題点があります。CSSで可変指定しておかないと記事のwidthからはみ出してしまうばかりか、単純に巨大な画像として表示されてしまいます。
画像に対してCSSでレスポンシブ対応(imgタグに対して)しておけば大きな画像として貼ってもOKです。
ただし、気を付けなければいけないのはテーマを変更したりして記事幅が例えば630pxから700pxへ広がった場合。
100%表示では画像が記事幅に合わせて伸びてしまいます。
表示が700pxの場合、1400px必要です。1260pxしかないので微妙にぼやけます。
それでも約1.7倍にはなるので問題はないのですが、変更したときを想定しておくと良いと思います。
”img”をCSSでレスポンシブ対応しておくと便利
CSSでレスポンシブ対応する方法を紹介します。
img { max-width: 100%; height: auto; }
class指定していないのでこれはアバウトな例ですが、おおよその場合はこの指定で大丈夫だと思います。 細かく指定するとしたら記事内に(クラス名 img)だけに指定するのがオススメです。
このCSSを書いておくと1260pxという2倍の画像を1260pxとして記事内に貼ったとしても自動的に記事幅に収まるので投稿時にwidth指定をしなくてもよくなって便利ですよ。
ただし、先ほど書いたとおり記事幅を変更する場合を想定するなら半分のwidth指定をしておいた方がいいでしょう。
圧縮&リサイズには「JPEGmini」が便利
ここまで2倍の画像を用意するということを書きましたが、実際にはもっと大きなサイズで写真を撮っているはずです。大きな画像はサーバーを圧迫するばかりか画像容量が大きいため表示スピードや読者さんの通信料に大きな負担をかけてしまいます。
無料版と有料版があります。もちろん無料版は制限がありますが是非使ってみてください。また、Windowsにも対応しています。
無料版は1日20枚まで。
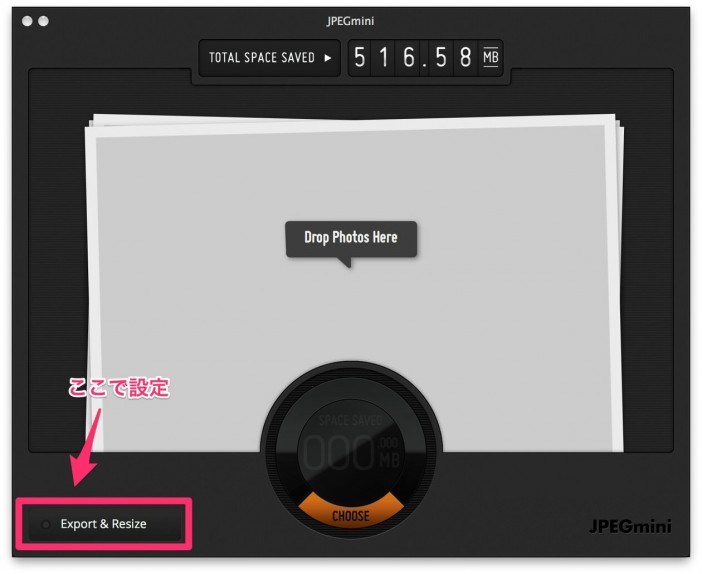
設定の仕方

これがメインの画面です。Export&Resizeで設定ができます。

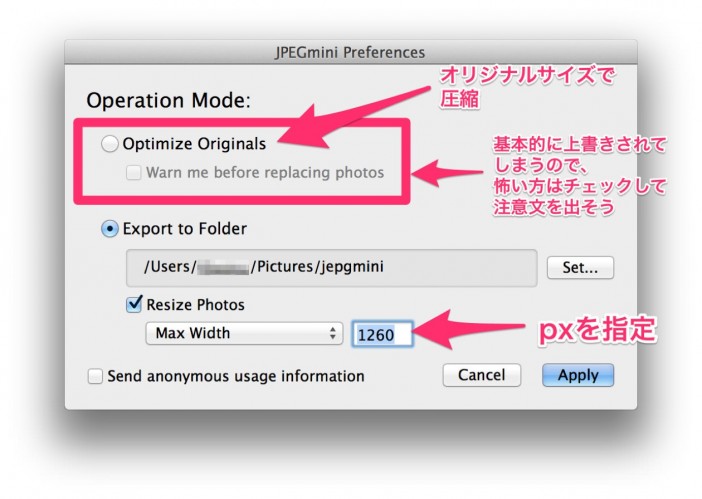
まずは、”Export to Folder”にチェック。次に”Resize Photos”にチェック。 ”Max Width”を任意のピクセル(サイズ)に指定し、保存フォルダを選んだら完了です。 これで画像を圧縮しつつ、リサイズできるので一石二鳥!!!
あとがき
Retina対応には使用するピクセルの2倍の画像を用意すれば良いということがわかりました。
これからはRetina対応は必須の時代だと思いますので参考にしていただければと思います!
スポンサーリンク








