世間はゴールデンウィーク最終日ですね。
僕はまさかの12連休を頂いたのですが、楽器を弾いたりブログ制作をしたり、自宅関連のことで時間が終わってしまいました。
そして今、何故か花粉症に悩まされながら書いています。(最終日だけ何故?)
PC表示とスマホ表示、両方のテーマを制作しました。
スポンサーリンク
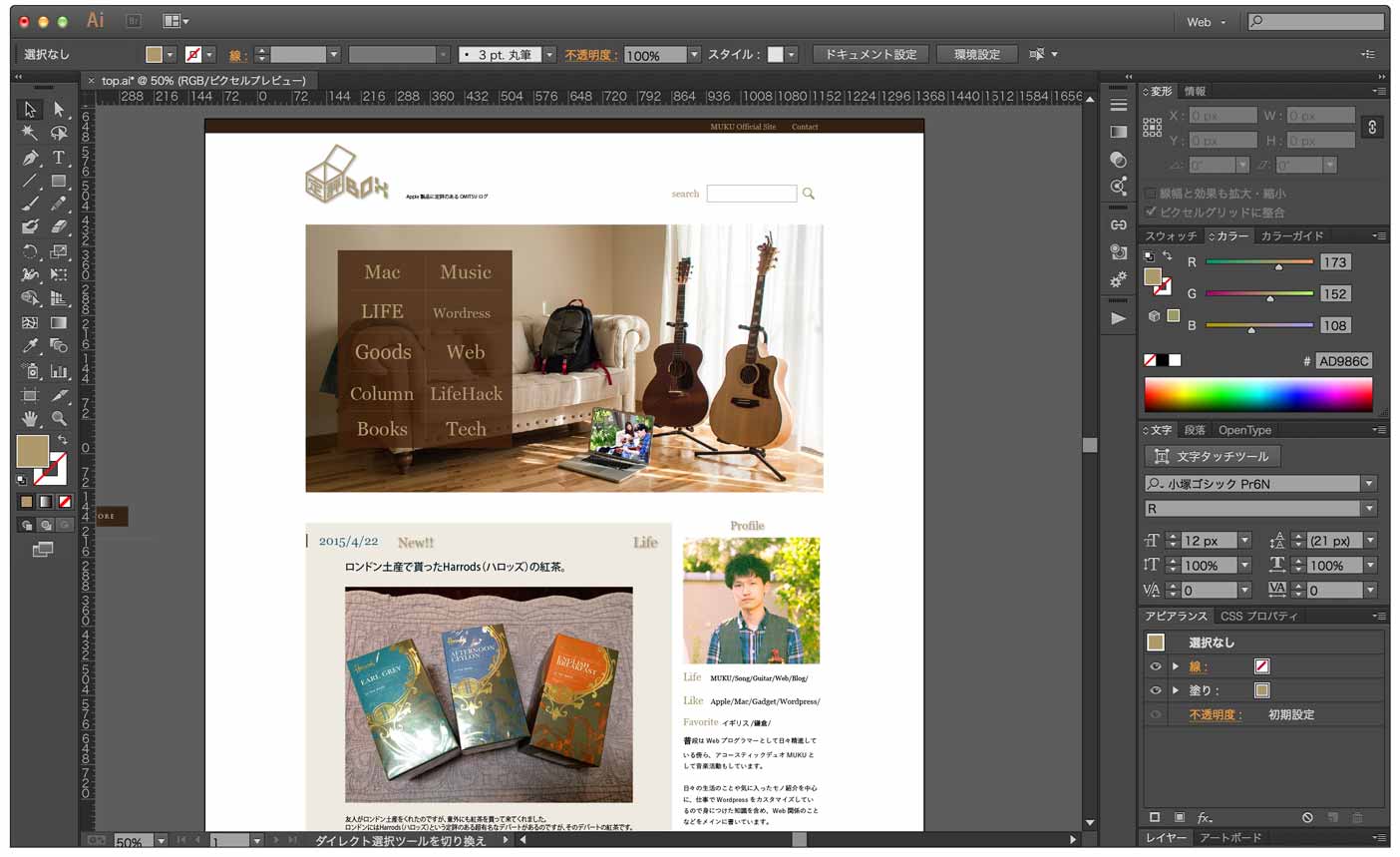
まずはイラレでデザイン

僕はデザイナーではないので、あまりPhotoshopが得意ではありません。ツールとしては使えるのですが、完全にイラレのほうが便利なのでIllustratorでデザインをしてしまいます。
ブログに必要な情報は限られていますし、何度もリニューアルしているのでさすがに慣れてきました。
しかしながら、Webスクール時代に講師の先生と一緒に作ったロゴは未だに健在ですw
ブログテーマのデザインはそんなに難しくありません。
- サイト幅を決める
- 配色を決める
- 設計をする(要はブロックで区切るだけ)
- 記事リストのデザインをとにかくこだわる
これだけのプロセスを守りながら、ツールで形にしていくだけです。
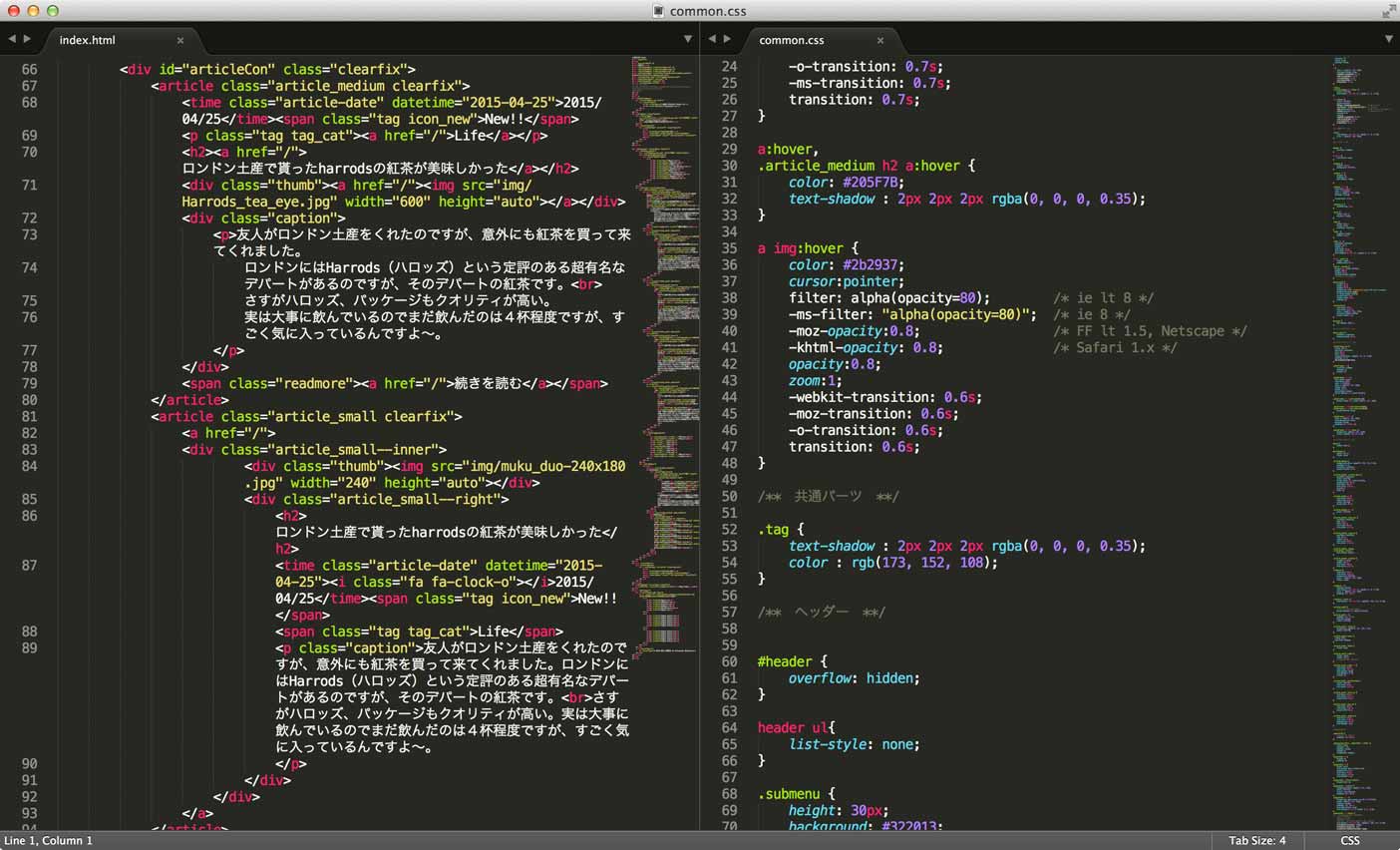
コーディングの日々
コーディングとは、デザインをブラウザ上で表示させるためにHTMLとCSSで組むことです。
このくだりは二回目ですが、僕はコーダーではないのでHTMLの構造は大手メディアや好きなブログさんの構造を見てふむふむと勉強しながら組み立てています。
エディタは文字カラーリングと文字補完機能に定評のあるSublime Text3。
何故ならば・・「人気ブログの構造が間違っているわけない」という安易な発想からそうしています。ちょいちょい個人的なこだわりもありますが。
CSSを書くのが好きなので楽しいのですが、CSSにはいつも悩まされます。。まとめるところを考えたり、スマホサイトの方だとめんどくさいところが多いですし。
WordPressテーマ化
一応、初級とはいえプログラマーなもので、上記の作業より大分簡単でしたし、楽しい作業でした。
今までなら諦めてしまう発想もプログラムで表現できるようになっていて嬉しかったですね。仕事で身に付けたことは本当に使える。
サクサク進めることができるようになると、楽しい!

ちなみにエディタはCoda2を愛用。
まとめ
はっきり言ってブログの内容は全く変わりませんが、これでやっと理想な?雰囲気にできてとても満足しております。
トップ画像に出てくるイギリスのアンティークのドローリーテーブルをイメージして作ってみました。
そう、イメージはイギリスアンティークなのです。
GW明けから、また書く方も楽しく書いていけたらなと!!
ブログは書くものですね(笑)
やる気が出てきたぞ〜。
スポンサーリンク