当ブログはWordPressで運営しています。WordPressではテーマ(簡単にいえばデザインテンプレート)というものがあるのですが、最近特に人気なのがENJILOGさんが公開している『Stinger3』という無料テーマです。
ちなみに友人のひログ(@hilog_design)もStinger3ユーザーの一人で、その関係で僕もStinger3をいじったりしています。
『Stinger3』はとてもシンプルで優秀なテーマなのですが、Stinger3を扱う上でひとつブログ運営の中で悩ませていたのが広告の位置でした。やはりCSSやPHPに詳しくない人が中身を触るのが難しく、僕が代わりに色々いじっていたのですがひとつどうしても改善できない部分がありました。それはスマートフォン(主にiPhone)で表示されるmobileテーマ表示のときに起こるmoreタグに入れる広告の”ズレ”です。レクタングルなどを入れるとずれてしまうので見栄えが悪いんですね。
スポンサーリンク
そもそも何故moreタグに広告を入れるのか?
moreタグとは本来ならば、続きを読むまでの文章をどこまでにするかを指定するHTMLタグなのですが、WordPressを使うブロガーさんの間では広告を入れる”丁度良い場所”という認識で使われていることの方が多いです。

こちらはひログの記事一覧画面。本来はこの”記事を読む”までの文面を指定するタグなんですよね。
moreタグに入れることで起こるメリット
- 記事内上部に位置し、収益性が高いこと
- クリック率が高いこと
- 記事の始まりとコンテンツを丁度良く区切れること
- 記事上の広告に比べてユーザーの邪魔をしないこと
上記4点が個人的に思うメリットなのですが、個人的には収益性はさておき”ブログっぽさ”を出せるところが気に入っています。特に”記事の始まりとコンテンツを丁度良く区切れること”、”記事上の広告に比べてユーザーの邪魔をしないこと”が気に入っています。
ところでStinger3では何故広告がズレるの?
iPhoneの横幅は320pxです。(Retinaディスプレイでも実質は320px)そして『Stinger3』のスマホ表示はiPhoneの場合、記事のコンテンツの幅は280pxとなっています。スティンガー3では記事を読みやすくするため、余白を左右20pxほどPadding(余白)とっています。
とりあえず、そのズレをわかっていただくために、試しにmoreタグに広告を入れられるMaster Post Advertプラグインでレクタングル(300×250)サイズの広告を入れてみました。
iPhoneの左側だけに余白ができてしまって不自然に感じます。
これは記事幅の枠に沿って広告が入るために、左側の20pxのパディングが邪魔をしていますね。ある意味記事に沿っているので見やすいという感じもしますが、やはり左右に10pxずつ余白が合ったほうが自然だと思います。
コンテンツの余白は基本、避けられない
先ほどiPhoneの記事幅は320pxと言いましたが、ここに落とし穴があります。
320px-20px-20px=280px。
もうこの時点で『収まるわけがない。』というのはお分かり頂けますでしょうか?
そもそも一般的にはiPhoneなど320px表示の場合、paddingを左右10pxにして、記事のコンテンツ幅を300pxにするサイトが多いですね。レクタングル(300×250)サイズの広告を普通に貼ることができます。比べてStinger3はiPhoneだと280pxで左に20pxの余白があるために右側に詰まるという現象がおきます。
サイトというものは大まかにdivという箱で構成されています。記事のコンテンツも当然、divで囲まれているのです。基本的にそのdivに対してCSSでpaddingを指定しますので、その中のコンテンツは絶対的にその幅に収まるようになります。このdivというものは基本的には絶対的な存在なので「箱のなかの箱やコンテンツ(moreタグの広告など)」には上下関係があり、基本は収まることがルールなのです。
意外とみんな知らない?ネガティブマージン
しかし、そのdivを無視出来る方法が実は存在します。その名も「ネガティブマージン」。
ネガティブマージンとは、CSSでお馴染みの「margin」にマイナスの指定をすることです。普通はクラス指定をしてからmargin 5px 10px 5px 10pxなどと指定するのですが、これにマイナスをつけると無理だと思っていた囲まれているdivだろうがなんでも無視ができます。
.negative {
margin: 5px 0 0 -5px;
}
marginはこの記述だと左から上・右・下・左と指定されます。つまり、この場合だと左側に-5pxなので左側だけ構造上marginが”0”の場合でもマイナスの指定をすることによって5pxだけ入り込むことが可能です。
※ネガティブマージンはWebデザインの表現を面白くしたり、めんどくさいときの飛び道具として有効活用できますが、使う際には注意が必要です。
それではStinger3のmoreタグの広告の”ズレ”を直す方法です
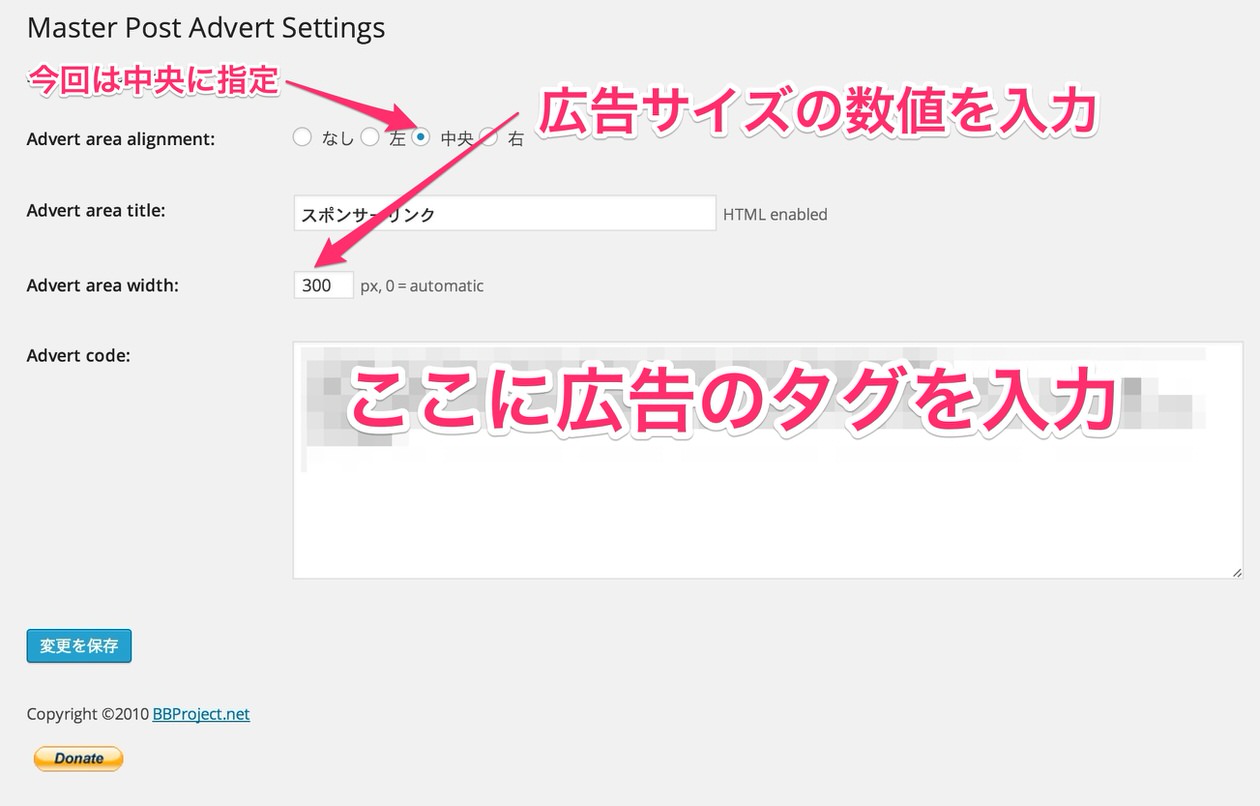
まずは、Master Post Advertプラグインの設定です。(Quick Adsenseでも可)
特に難しい設定はありません。
その1:divで広告ソースを囲う
こちらの記述に則って、Master Post Advertに記述してください。例えばAdsenseの場合などではscriptタグをdivで囲う感じですね。
<div class="more_ad"> <!--ここに広告のタグ--> </div>
プラグイン上で真ん中に設定してありますので、真ん中にする記述も必要ありません。
その2:CSSを記述する
こちらが必要なCSSです。先ほどのHTMLソースをそのまま使う方はclassを合わせてますのでそのままコピペで使えます。※CSSのclass名はここではmore_adとしています。
@media screen and (max-width: 320px) {
.more_ad {
margin: 0 0 0 -10px;
}
}
Stinger3の「smart.css」にこちらのCSSを記述してください。
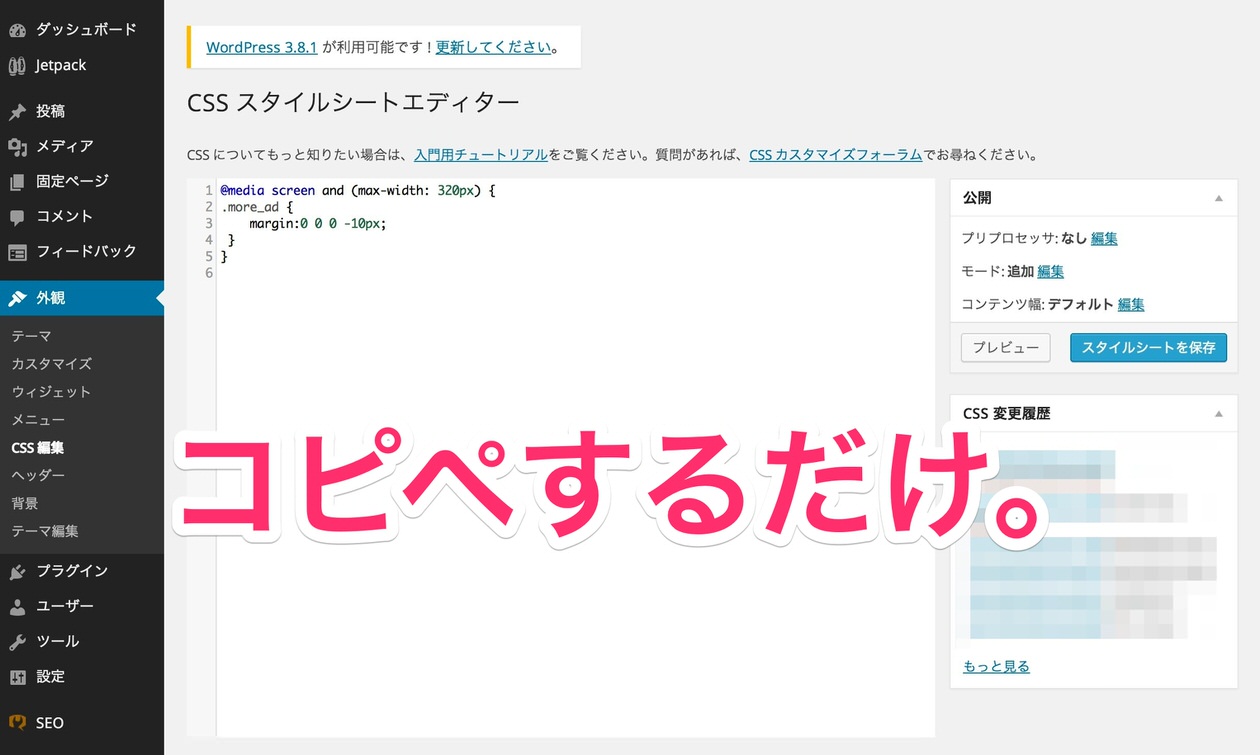
または「外観>CSS編集」でも大丈夫です。こっちのほうが楽なのでオススメです。
こちらがCSS編集画面に記述したスクショです。
ちなみに、「@media」という記述はメディアスクリーンといいまして、320pxまでのデバイスのみに適用される設定となっています。手元にAndroid端末がないので確認はできていませんが、恐らくこうなってしまうのは横幅が320pxのiPhoneなどのみだと思われます。なのでこれ以上の横幅を持つ端末では幅が足りるので普通に中央に配置されると思います。もし問題があればCSSにてwidthを調整すれば大丈夫です。
また、普通に中央表示される幅を持つデバイスにもCSSを適用させてしまうと、余計に10px左に寄ってしまうので@media 320pxを指定することを推奨します。
※ソースでは念のためにmax-widthとしています。
その結果・・
この通り、iPhoneでも綺麗にレクタングルが表示されるようになりました。
※こちらのサンプルサイトは一応自分の所有のもので、画像はiPhone Screenshot Makerなどで少々手を加えてありますが、中身は実際にStinger3にしたサイトにてiPhoneで撮ったスクショです。間違いなく修正できますよw
Stinger3で必ず気をつけたい注意点
Stinger3では広告スペースが決まっている仕様なので、もしアドセンスを貼りたい場合はテーマ編集にて広告の記述を消してください。基本的にアドセンスは3つまでしか貼れませんので注意が必要です。
テーマ編集からsingle.php内の広告の記述を消してください。オススメはPC版の関連記事の下の広告コードを消すことです。こうすることでウィジェットに貼った広告コードはサイドバー上部と記事下のみになります。また、スマホ版は元々2つしか表示されない仕様なので合わせて3つになるので大丈夫です。
<!--/kizi-->
<!--/関連記事-->
<div style="padding:20px 0px;">
<!--この中を消す-->
<?php get_template_part('ad');?>
<!--この中を消す-->
</div>
<?php comments_template(); ?>
<!--ページナビ-->
<div class="p-navi clearfix">
<dl>
<?php
$prev_post = get_previous_post();
if (!empty( $prev_post )): ?>
<dt>PREV </dt><dd><a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo $prev_post->post_title; ?></a></dd>
<?php endif; ?>
<?php
$next_post = get_next_post();
if (!empty( $next_post )): ?>
<dt>NEXT </dt><dd><a href="<?php echo get_permalink( $next_post->ID ); ?>"><?php echo $next_post->post_title; ?></a></dd>
<?php endif; ?>
</dl>
</div>
</div>
<!-- END div.post -->
<?php get_footer(); ?>
「この中を消す」と書いてあるところをごっそり削除してください。
<?php get_template_part('ad');?>
一応確認ですが、コメントアウトを含めこちらのコードを消してくださいね。
この方法はStinger3に限らず使えるよ
実は当ブログのスマートフォンの記事上に320pxのラージモバイルバナーを貼りたかったので思いついた方法です。
もしStinger3の記事内にモバイルバナー、ラージモバイルバナーを貼りたい場合にはこちらを使ってください。
<div class="mobilebanner_ad"> <!--ここに広告のタグ--> </div>
@media screen and (max-width: 320px) {
.mobilebanner_ad {
margin: 0 0 0 -20px;
}
}
クラス名はmobilebanner_adとしておきました。
ちなみにモバイルバナーに関しては余白がiPhoneで10pxのテーマでも入れることができません。そういう場合は上のCSSを-10pxに変更してあげればiPhoneの横幅の320px丁度にモバイルバナーが入ります。
まとめ:スマートフォンの記事内広告のサイズ調整はこれで解決
以上が、Stinger3のモバイルテーマ(iPhone表示)のmoreタグに綺麗にレクタングル広告を表示させる方法です。
恐らくENJIさんをはじめ、CSSをいじれる方は普通に修正してると思われるのですが、意外にググってもやり方が載ってないので悩んで諦めていた方も多いのではないでしょうか。
よくCSSなどでは色々な方法があるよ・・的なことが多いのですが、moreタグの修正をはじめ記事内に大きな広告入れこむには現状この方法しかないと思います。あとはCSSのpositionを使うぐらいかなぁ?
記事内のpaddingを調整することも考えたのですが、何故かそのときは修正できなかったので諦めました。しかしながら、明らかにこの方法が一番簡単だと思いますので、是非お試しください。
スポンサーリンク