僕は知り合いの服屋さんのブログの管理をしているのですが、今日「おやっ?」と思った事がありました。それはiPhoneで最新の記事を読もうとしたとき画像の縦横比がおかしくなっていたのです。元はといえば、僕がRetinaディスプレイに画像を対応させる方法を実践したのが原因だったのですが・・。
ブログの記事画像を正確にRetinaディスプレイに対応させる方法
この記事で画像のwidthを指定すれば、レスポンシブに対応したCSSを書いておけば2倍のサイズの画像のサイズ指定でも大丈夫。と書きました。
しかし、レスポンシブの設定に実際のところこの方法は間違いではないのですが、ひとつ思わぬ欠陥があったのです。
レスポンシブ時に縦横比が狂った場合の対処法
今回は愛知県岡崎市にある「Song’s(ソングス)」さんのブログを例に説明したいと思います。
*Song’s(ソングス)*愛知県岡崎市のレディースセレクトショップ JEAN NASSAUS,JOHNBULLなど取り扱い
こちらのブログはレスポンシブデザインですのでスマートフォンでも同じデザインでサイトを観覧できるようになっています。
PCサイト表示ではなんにも問題なく観覧できていたのですが、iPhoneで見た時に縦横比が崩れていました。Retinaディスプレイ用の画像対策をしているうちに必要だったCSSを削除してしまっていたようです。
たったひとつのコードでした。
.img {
height: auto;
}
高さに対し、自動の宣言をしています。つまり横(width)のautoに対し、縦にもautoがなければ横だけオートになっていたので縦だけが指定されていなかったということです。
※また、同様に「width」に対しても同様にautoがの指定が必要です。
レスポンシブデザインの罠
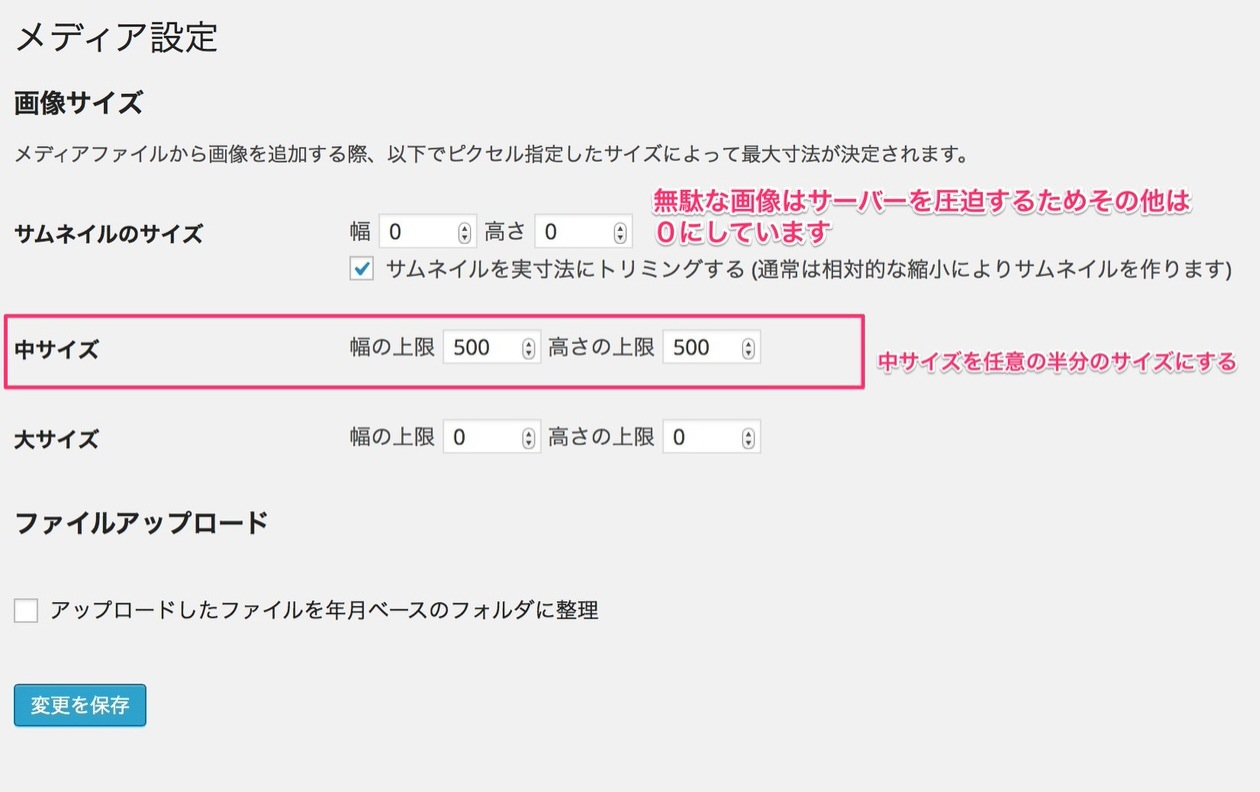
レスポンシブデザインのサイトの場合、もしRetinaディスプレイ用に2倍の画像を用意しているのであれば、半分のサイズの中サイズを設定して指定してあげましょう。ソングスのブログではwidthを500pxとしています。
WordPressの管理画面から、設定>メディア と進んで設定をしましょう。

そうすると、テキストエディタ上ではこのようになると思います。
<img src='画像のURL' width='500' height='375' />
レスポンシブデザインではイメージのwidthを100%とするため、大きい画像は記事の幅に限界まで揃ってしまうため、HTML上で幅指定しても通用しないことがわかりました。
このようにすれば、2倍(以上)で用意した画像でもきっちり任意のサイズで、Retina対応が可能です。
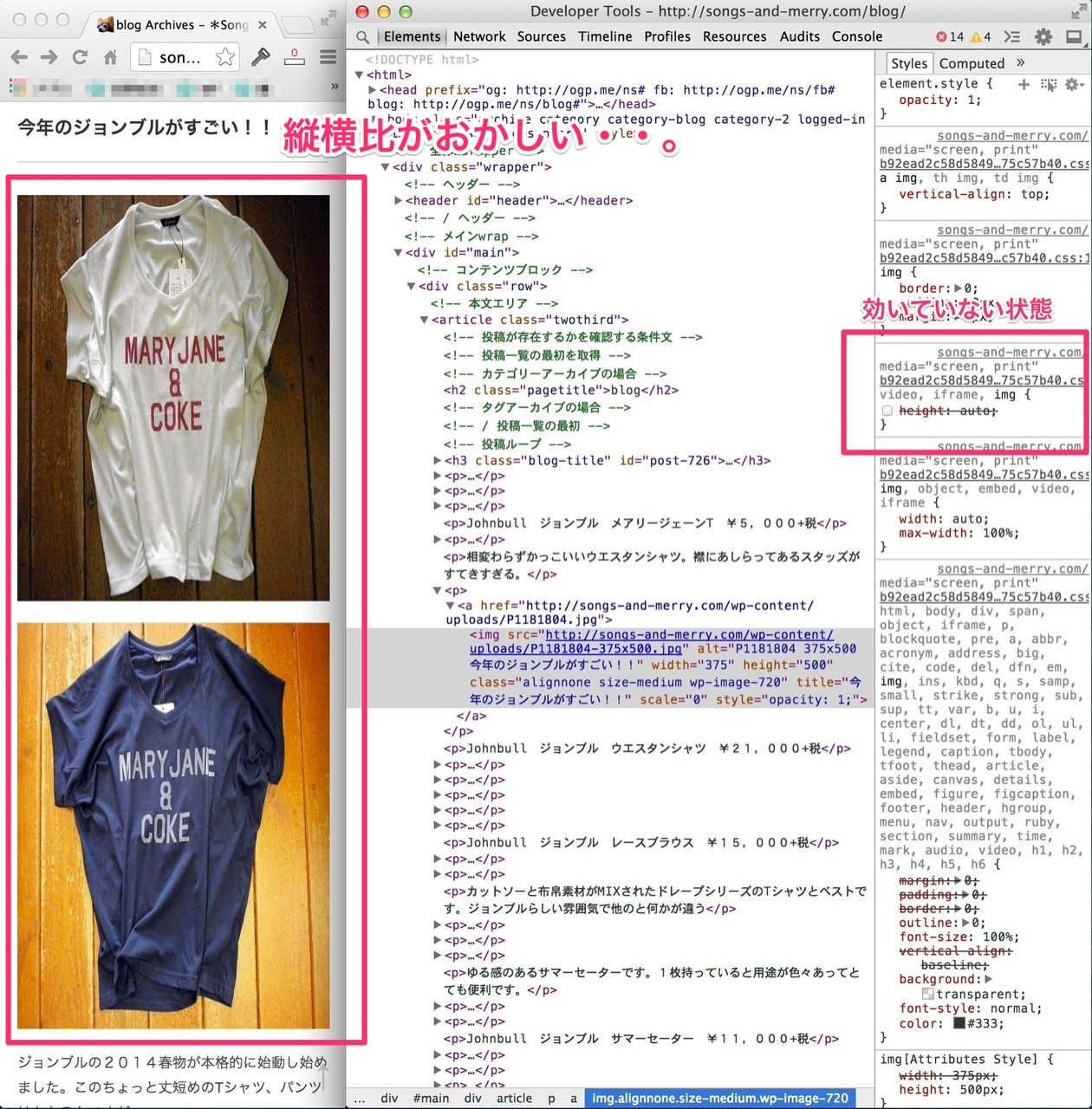
縦横比が崩れている場合
このようにGoogle Chromeで横幅を縮めた状態にするとスマートフォンと同様の表示になります。どうでしょうか、実際は横向きの写真がよくわからない比率に変化してしまっています。
同様に、縦画像も比率が狂ってしまいます。
さらに長くなってしまうのがわかりますね。やたら長くなってしまうので気持ち悪いですね。
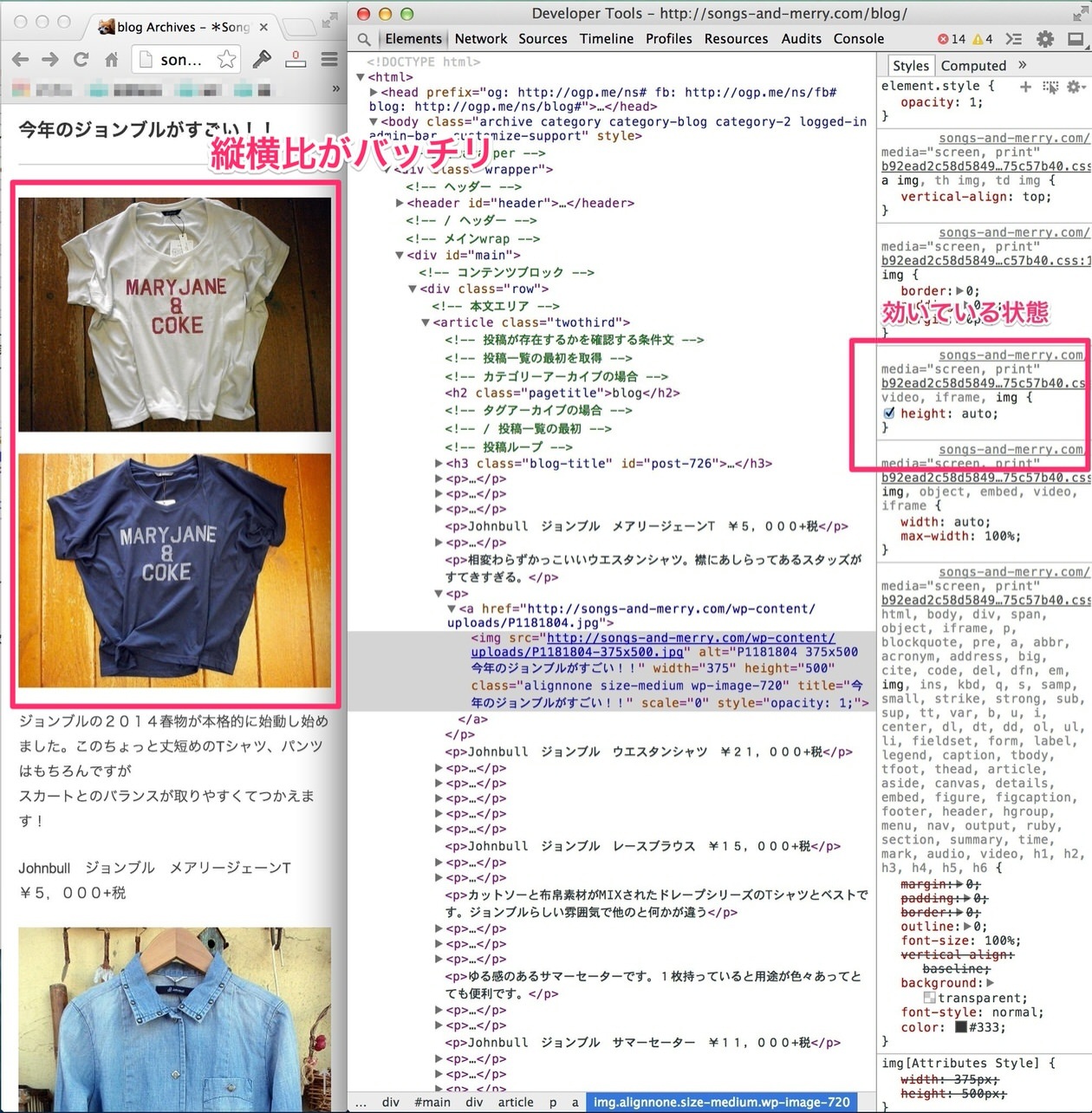
height: auto;が指定されている場合
このように縦横比を正確に揃えることができました。
もちろん縦画像もバッチリです。
当ブログまとめ
- 縦横比を合わせるには縦横に対してCSSでauto指定が必要
- PCでは崩れないがスマホでは崩れてしまった
- max-width 100%指定している場合、WordPressで半分の画像を設定するべし
- CSSは何かひとつ欠けてもダメ
- 困ったときはChromeの要素の検証でソースコードとCSSをチェック
今回はこのようなやり方で解決しました。しかしながらCSSは色んなやり方が存在するのでひとつの対処法として参考にして頂ければと思います。
困ったときはGoogle Chromeの要素の検証でソースコードとCSSをチェックしてみましょう。ブラウザ上で直接CSSを試すことも可能です☆
スポンサーリンク