
どうも、Web制作が大好きなOMITSUです。
デザイナーでもないのに、自分なりにwebデザインをしてみたらデザインしてみたらコーディング時に「むずっ!!」ってなってしまいまして、、
困っていたのですが、色々試しているうちに「そういうことだったのか!」と理解できたのでTipsとしてメモしておきます。
スポンサーリンク
今回ハマったCSSのpositionプロパティについて
positonプロパティについては「なんとなく知ってる」という状態で適当に使っていたのですが、ここへきてつまずきました。 何かというと、ボックス内でdivで作った三角(CSS3)をposition:absoluteで自由に配置したいと思ってもむちゃくちゃになるということ。
positonプロパティの正しい使い方

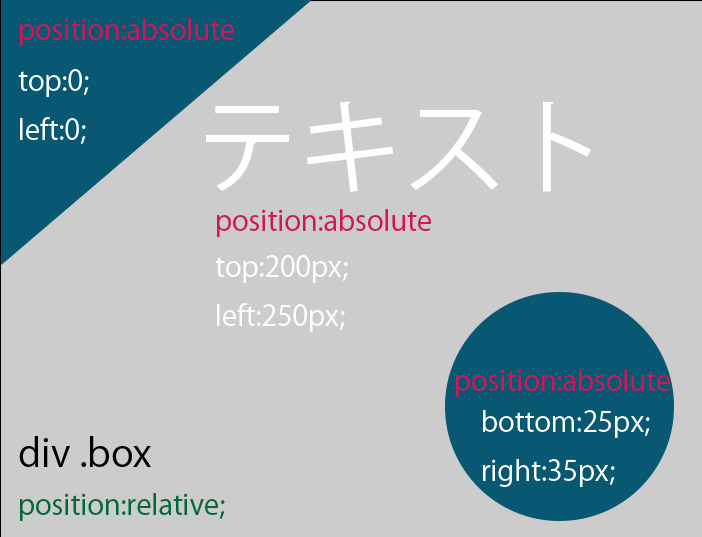
早速説明ですが、div .boxという箱を用意したとします。
div .boxにposition:relativeを指定します。
そして、他の要素にはposition:absolute;とtop、right、bottom、leftをそれぞれ任意の位置に指定します。 div .boxにはrelative(固定位置)をすれば、その中の要素はそのdiv内で位置を計算できるようになります。
そしてもうひとつのtipsですが、下側に近い位置にしたければbottom、右側に近い位置にしたければrightで指定すると効率がいいと思います。
三角形をクラスtriangleとするとこんな感じになります。
.box { position:relative;
}
.triangle { position:absolute; top:0; left:0;
}
positionプロパティの使いドコロ

そして、positionプロパティを使って制作したのがこちら。
このように、ブログのサムネイル画像にカテゴリー名のラベルを付けて装飾することもできます。
そのときは画像をdivで囲んでrelativeを指定し、その中でspan要素などにabsoluteを指定すれば簡単に実装できます。
positionプロパティはfloatレイアウトに比べるとなんか難しいプロパティだと思われがちですが、しっかりと理解すれば「こんな簡単なことなんだ」と思えるはずです。
知っている人にとっては当たり前のことかもしれませんが、当たり前になる為には一歩ずつ進んでいくことしか方法はないんですよね。 この指定は面白い表現や、サムネイルにラベルなどを付けたりする場合、ボックス内で飾りなどを散りばめるなど色々使えるので覚えておくと便利ですよ☆
最近、CSSは極めると面白いということに気が付きました。購入した教本、現場でかならず使われている CSSデザインのメソッドをもう一回読んでみようかと思います(笑)
難しい表現でも全てを手打ちで作れるようになりたいものです。
スポンサーリンク






